很多开发者在使用HTML表单时会遇到文本框尺寸调整的问题,实际上这个问题可以通过多种方式解决。本文将通过两种常用方法详细说明如何精确控制输入框的显示尺寸,帮助您快速掌握这项基础但重要的布局技巧。
HTML表单文本框尺寸调整技巧
首先推荐使用专业的代码编辑器创建测试文件,推荐使用Sublime Text或VS Code等现代编辑器新建HTML文档。我们以test.html为例进行演示。

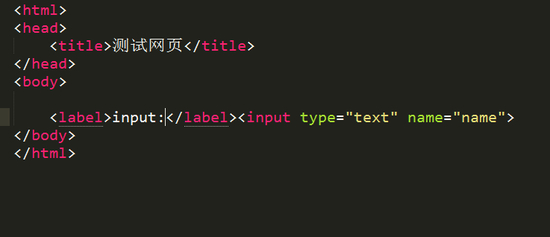
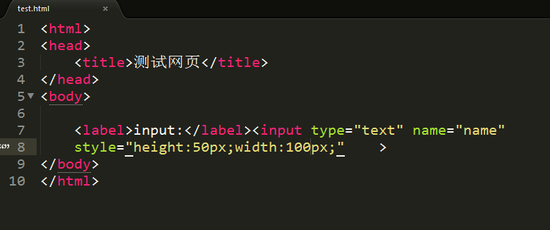
在文档body区域添加基础表单元素时,先使用label标签标注输入项,再配合input标签创建文本框。基础代码结构示例如下:

观察默认渲染效果可以发现,浏览器对未定义尺寸的文本框会采用默认宽度值。这个默认值在不同浏览器中可能有所差异,因此显式定义尺寸是保证页面一致性的关键。

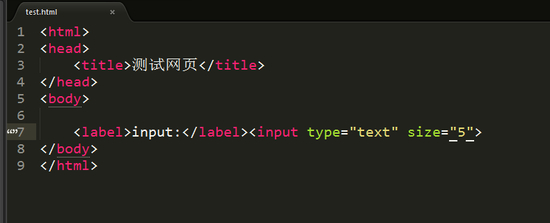
最直接的尺寸控制方法是使用size属性。这个原生HTML属性可快速设置文本框的可见字符宽度,修改方法如下:

修改后刷新页面即可看到宽度变化效果。需要注意的是,size属性定义的是基于字符数的相对宽度,实际像素值会受字体类型和大小影响。

当需要更精确的尺寸控制时,推荐使用CSS样式定义。通过style属性可以直接设置像素单位的宽度和高度,这种方法可以同时控制多维尺寸:

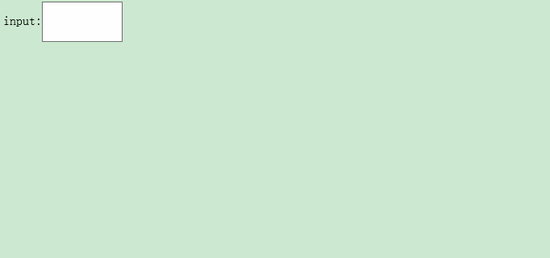
最终效果将同时改变输入框的高度和宽度。建议在实际开发中将样式规则提取到外部CSS文件中,以保持代码的可维护性。

通过上述两种方法的组合使用,开发者可以灵活应对不同场景下的表单布局需求。对于响应式设计项目,建议优先使用CSS的百分比单位或视口单位进行尺寸定义,这样可以更好地适配不同设备的屏幕尺寸。













 电动车换电服务平台使用
电动车换电服务平台使用 追剧影视大全2024年新版上线
追剧影视大全2024年新版上线 2024口语宝高效提升英语对话能力
2024口语宝高效提升英语对话能力 声破天Spotify音乐畅听与下载全
声破天Spotify音乐畅听与下载全 呼噜猫舍科学助眠与睡眠管理工具
呼噜猫舍科学助眠与睡眠管理工具 智慧蛋鸡养殖助手高效应用
智慧蛋鸡养殖助手高效应用 哈啰车主App便捷接单灵活增收
哈啰车主App便捷接单灵活增收 蚂蚁浏览器安卓极速无广告
蚂蚁浏览器安卓极速无广告